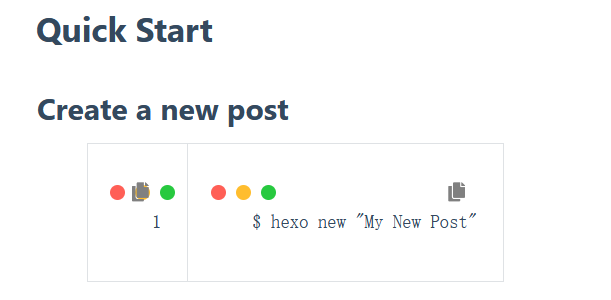
快速上手
参考 GitHub文档
主题适配
这里使用hexo-theme-matery主题,其他大同小异,参考 GitHub地址
问题记录
deploy失败
hexo deploy之后报错,同时远程仓库并没有得到数据
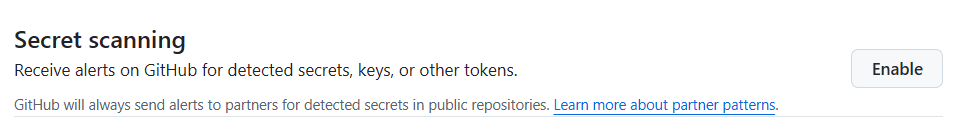
找到建立的GitHub仓库,点击settings ->code security 关闭以下选项

同时在终端hexo d报错的时候有一个链接,点进去授权即可。
代码块显示异常
如下所示:

从 Hexo5.0 版本开始自带了 prismjs 代码语法高亮的支持,本主题对此进行了改造支持。
如果你的博客中曾经安装过 hexo-prism-plugin 的插件,那么你须要执行 npm uninstall hexo-prism-plugin 来卸载掉它,否则生成的代码中会有 { 和 } 的转义字符。
然后在根配置文件中修改代码高亮配置为:
syntax_highlighter: prismjs
highlight:
enable: false
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
prismjs:
enable: true
preprocess: true
line_number: true
tab_replace: ''最后执行hexo clean 和 hexo server
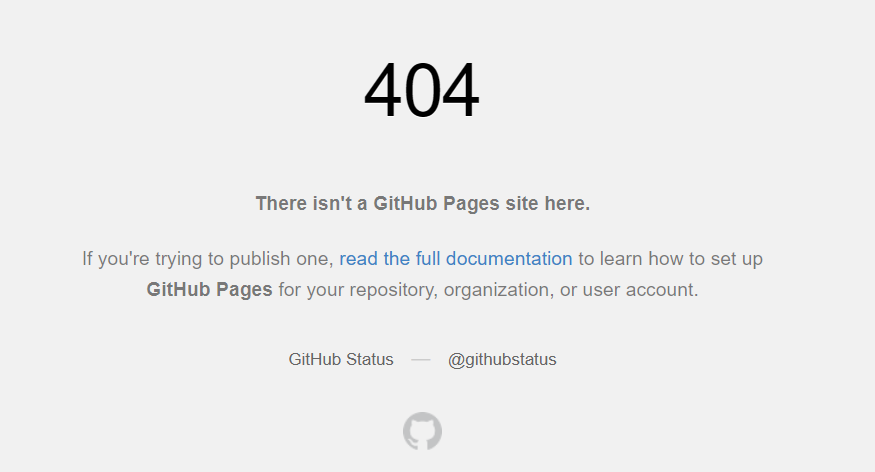
托管到GitHub Pages显示404

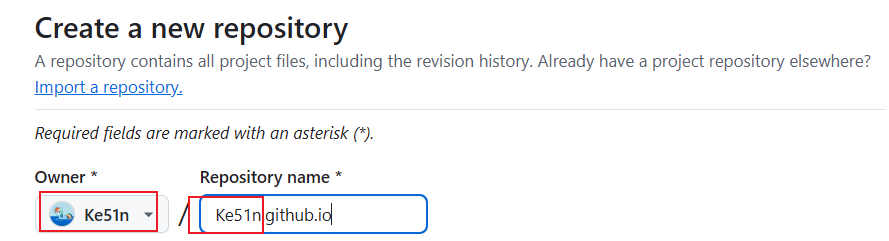
创建的xxx.github.io里的xxx要和你的GitHub用户名一样,(PS:用户名可以修改,在设置->账户里)

图片显示失败
方式1:typora+图片链接替换Hexo 发布博客的图片和公式问题
方式2:(推荐) Obsidian ,可以在本地显示图片 Obsidian教程



